Verbindung von Bitrix24 mit der Website mithilfe Widget und CRM-Web Formular
Entwickler von Bitrix24 geben sich alle erdenkliche Mühe hinsichtlich Integration von Bitrix24 mit diversen Systemen. Wir erwägen die Möglichkeit für die Integration mit der Website der Gesellschaft und zeigen nun, wie sich die Erstellung der Leads mit Hilfe B24+Sie einstellen lässt.
Also, geht’s los!
Wir werden die Cloud-Version von Bitrix24 und neu installiertes WordPress verwenden.
Ihre Website kann auf der beliebigen Plattform erstellt werden, und zwar: Wordpress, Drupal bzw. Joomla, zuletzt setzen wir einfach einen html-Code, der Bitrix24 erstellt.
Zur Vorschau stellen wir zwei Test-Websites ein, eine auf der Bitrix-Plattform und die andere auf WordPress.
Bitrix24 Version:

WordPress Version:

Auf manchen Webseiten treffen wir meist auf ein beliebtes Element wie “Rückruf”. Es sieht wie ein Telefonhörer aus, der vibriert oder blinkt, um stets die Aufmerksamkeit zu erregen.
Das gleiche Element können Sie auf Ihrer Website mithilfe von Bitrix24 erstellen, ohne Programmierer nunmehr einsetzen zu müssen.
Installationsvorgang beinhaltet drei Stufen:
-
Einstellung des Formulars, welches Widget heißt;
-
Einstellung des Widget;
-
Installation von Widget auf der Website.
Einstellung des Formulars
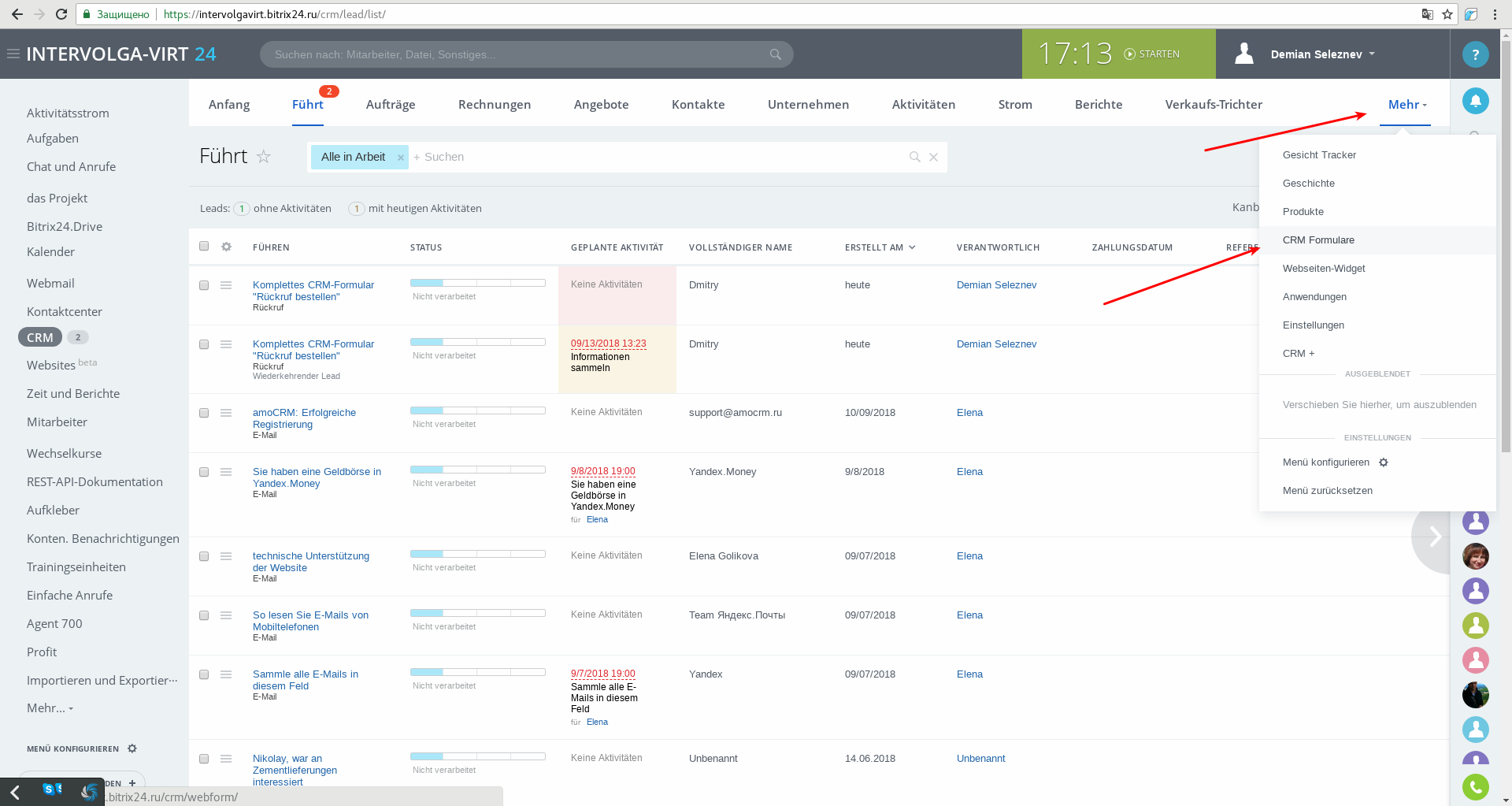
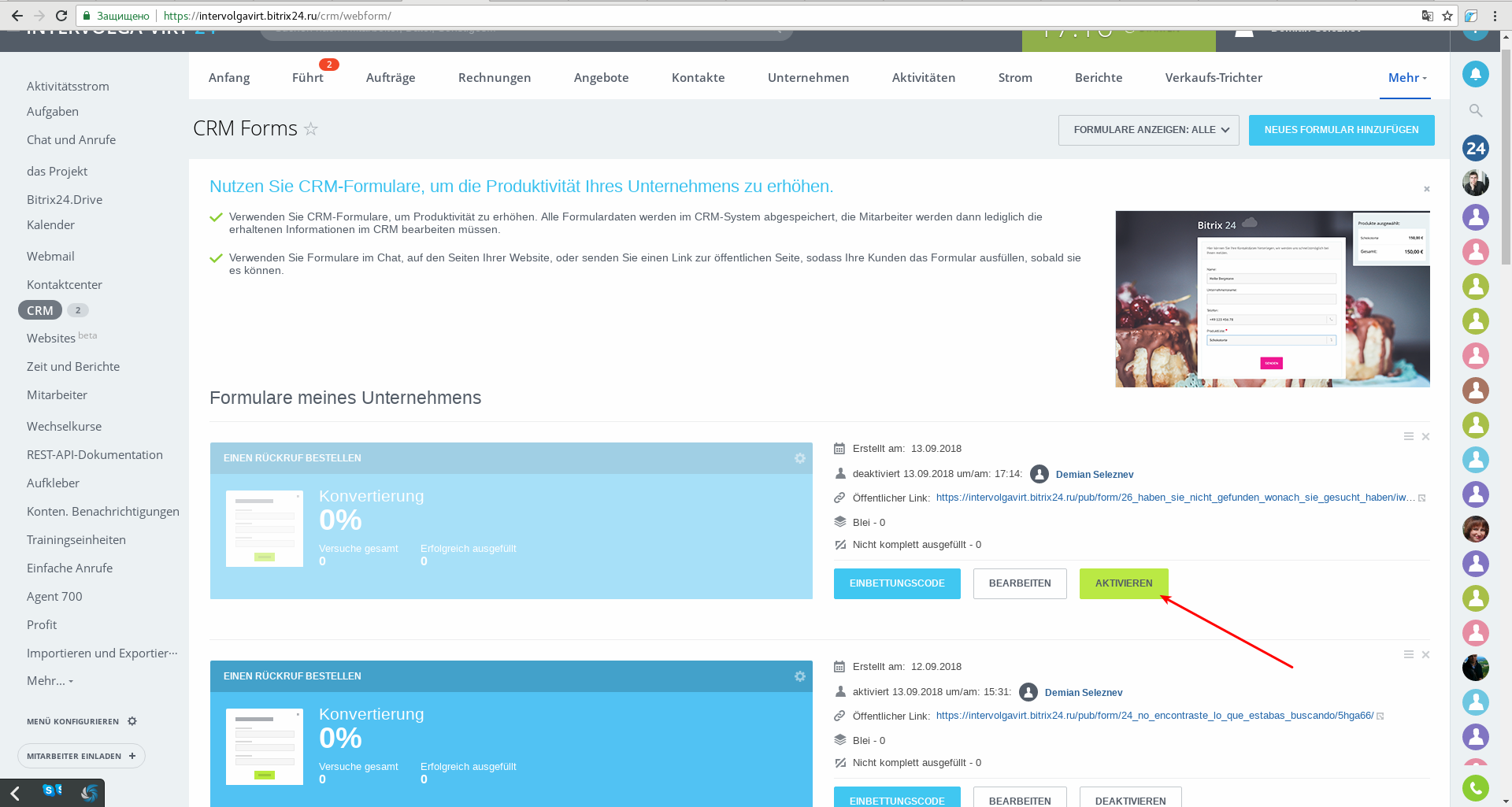
Klicken Sie in Bitrix24 auf CRM-Formulare:

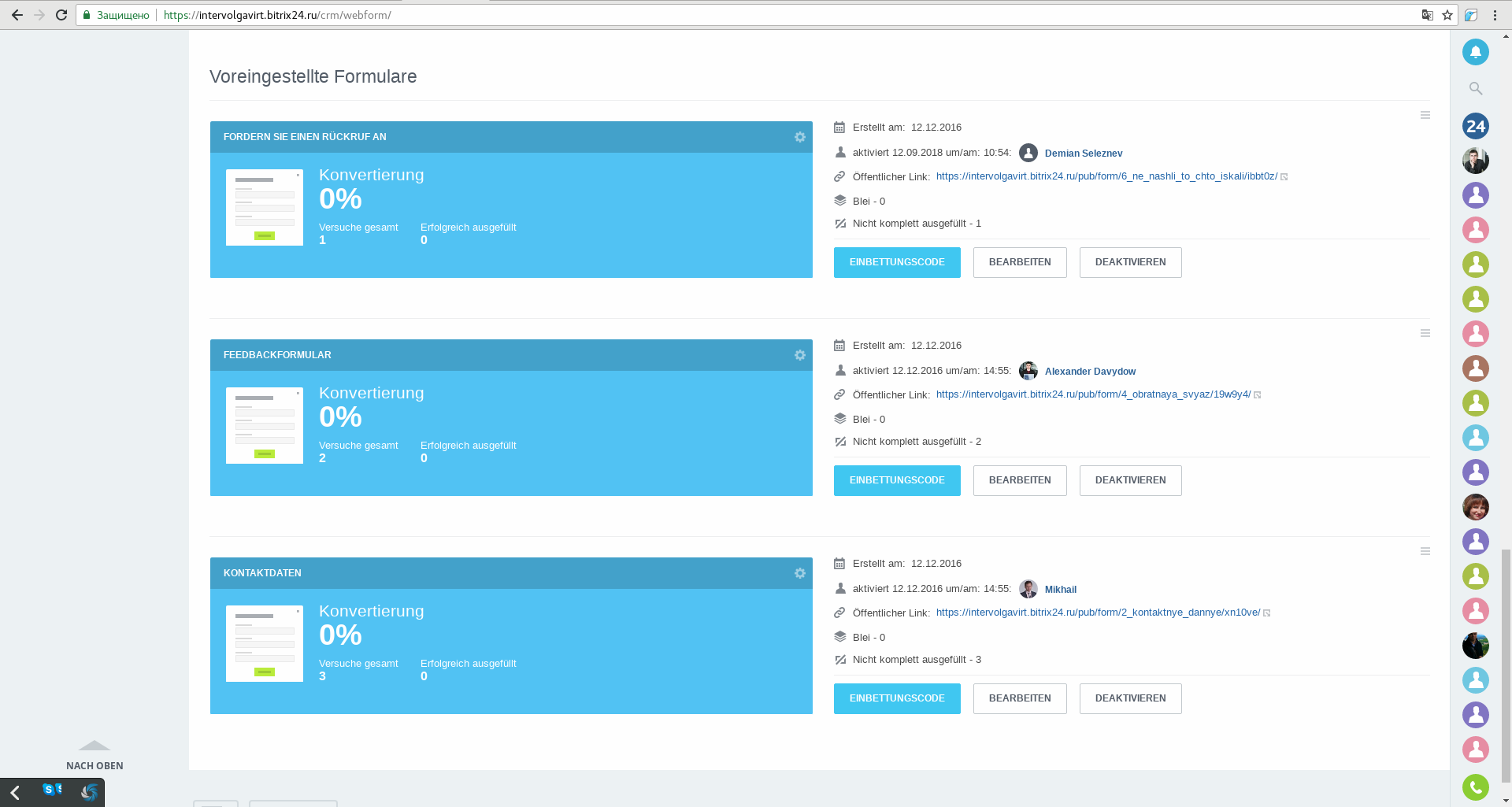
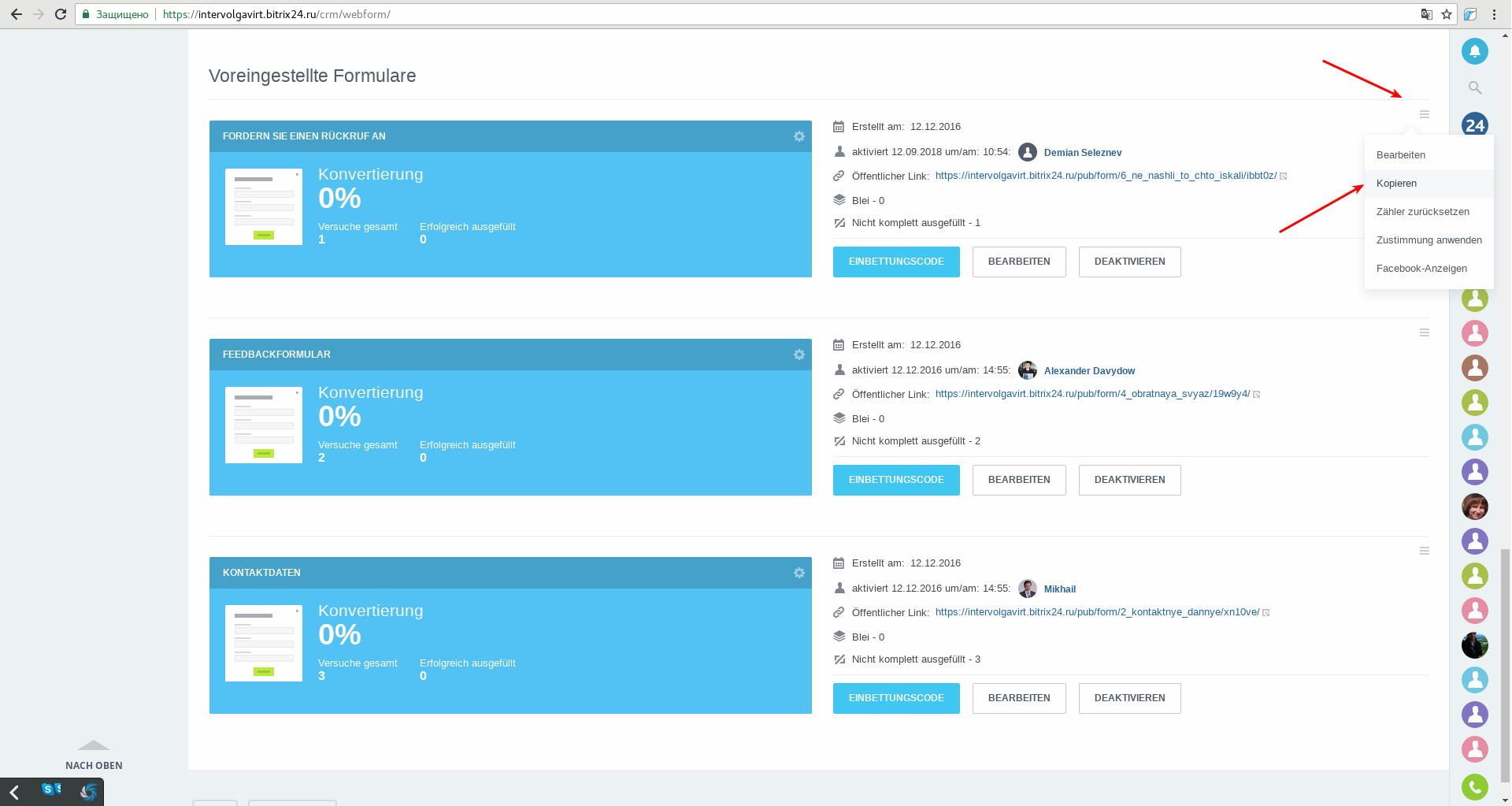
Es wird das Fenster geöffnet, wo drei vorinstallierte Formulare “Rückruf”, “Rückmeldungsformular", “Kontaktdaten” angezeigt sind:

Hier können Sie das vorinstallierte Formular benutzen oder ein neues erstellen. Was muss man wissen, um weiterhin da arbeiten zu können? Die vorinstallierten Formulare darf man nicht ändern! Soweit Sie ein Formular benötigen, das sich von dem Nennformular unterscheidet, muss man unbedingt ein neues Formular erstellen. Man kann zwar etwa listiger handeln. Öffnen Sie das Nennformular und erstellen Sie ein neues auf dieser Basis. Eben dies machen wir nun gleich.
Klicken Sie auf den Button Anschauen am Formular Rückruf von "Nummer der Basisstation".
Im geöffneten Fenster klicken Sie gleich auf den Button unten Erstellen auf Basis:

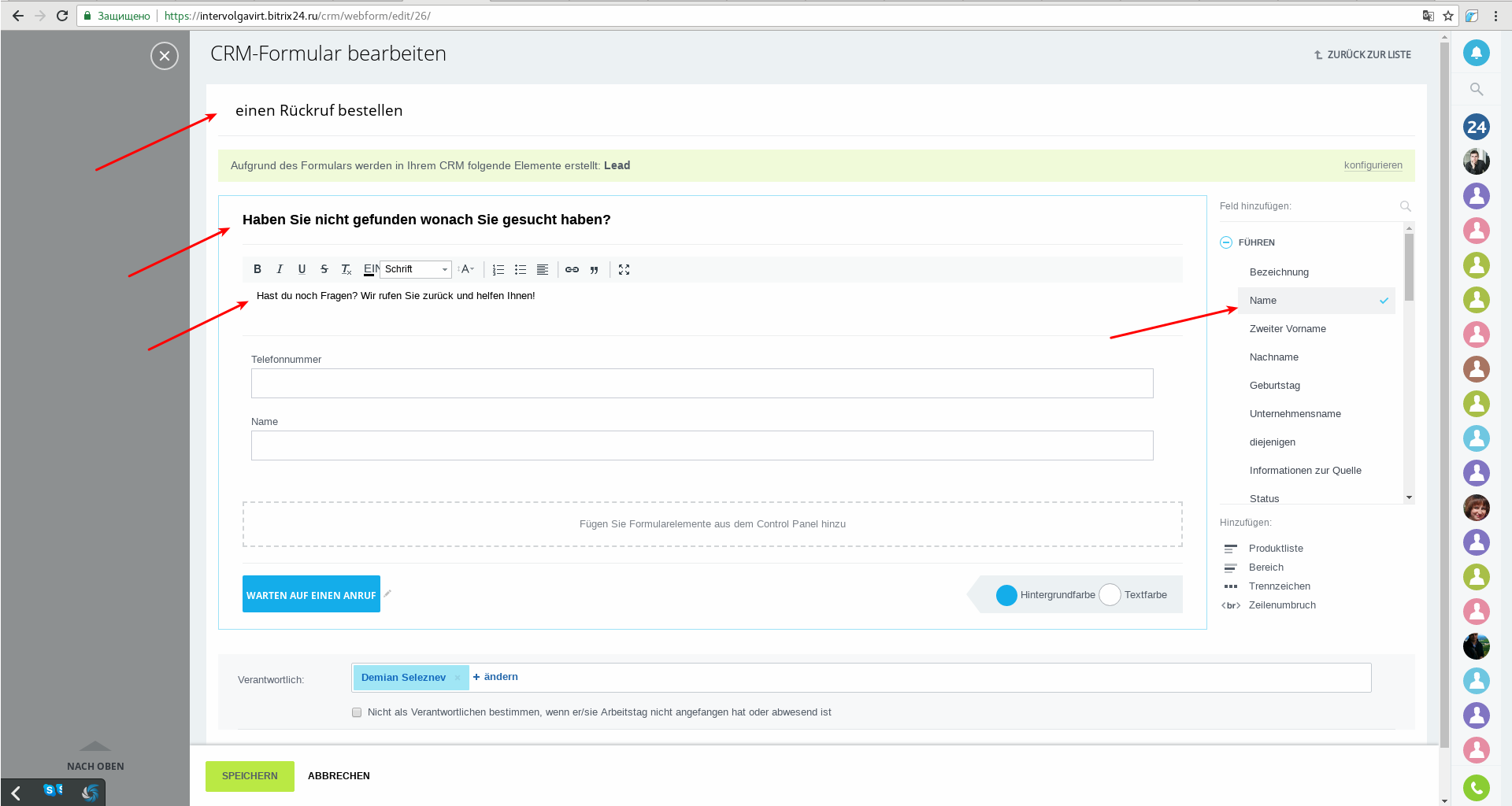
Jetzt kann man zum Bearbeiten des Formulars übergehen. Ändern Sie den Titel, Kopf und den Text im Formular wie unten angezeigt. Wir fügen noch das Feld Name aus Lead hinzu. Hierfür öffnen Sie die Kategorie Lead und klicken Sie auf das Feld Name:

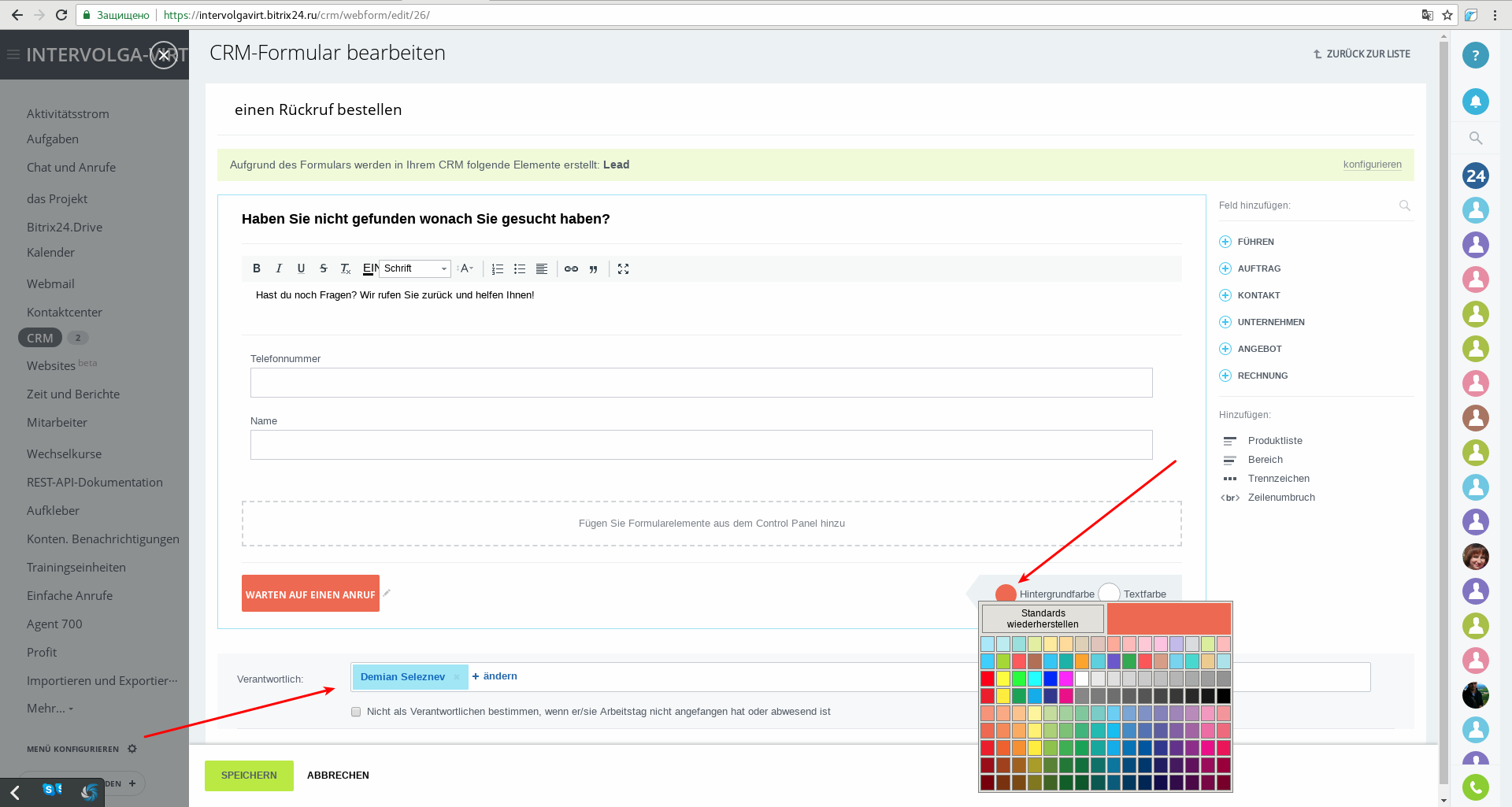
Die Farbe ist standardmäßig blau. Falls diese Farbe der Farbgebung Ihrer Website nicht anpasst, wählen Sie dann im Feld Farbe eine geeignete Variante.
Vergessen Sie nicht, im Feld Verantwortliche anzuzeigen, wer für Lead sowie den Rückruf an den Kunden Verantwortung trägt:

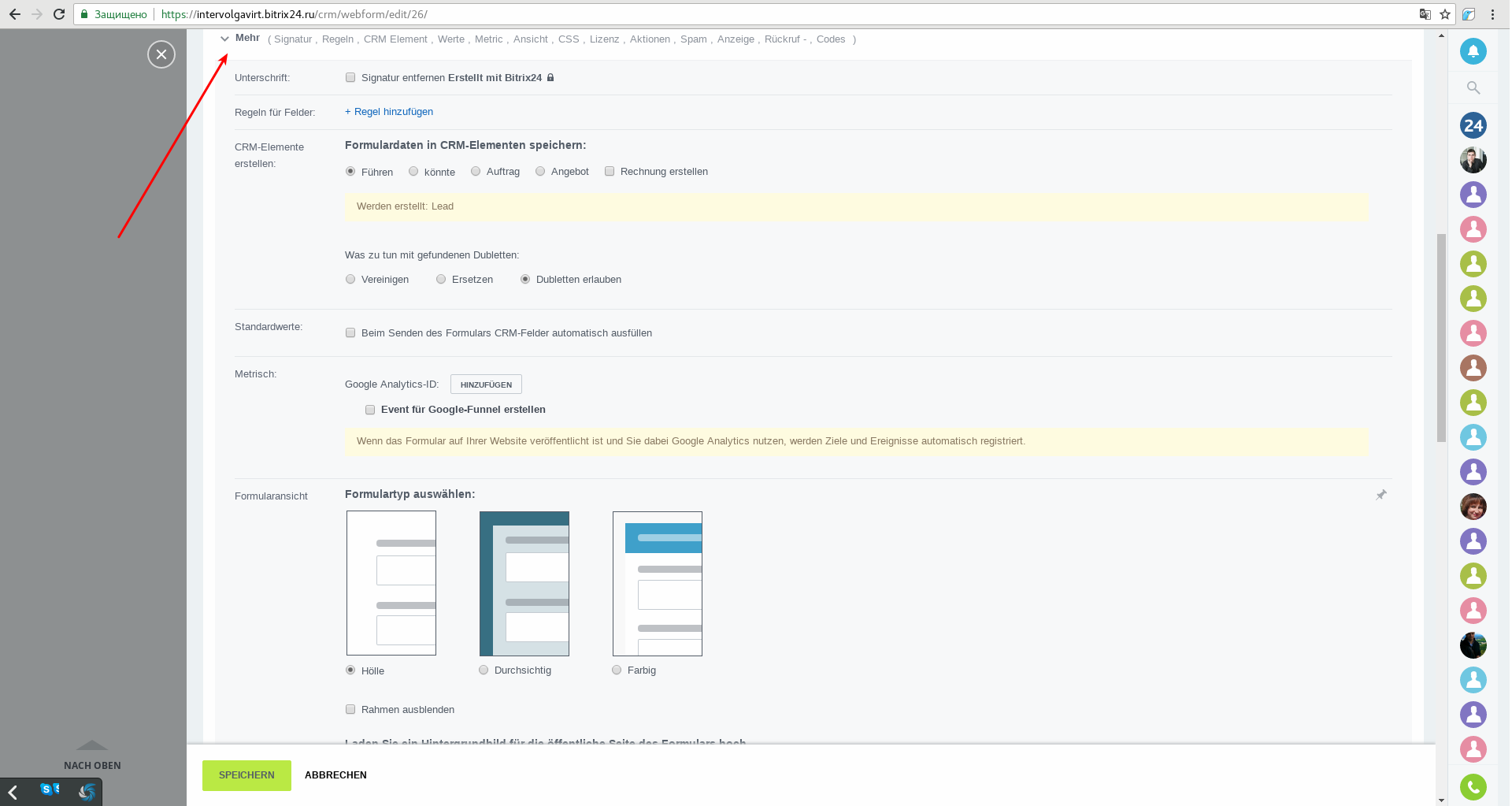
Öffnen Sie die Kategorie Zusätzliches. Diese Kategorie enthält viele nützliche Einstellungen für unser Formular, mit deren Hilfe Regeln zum Ausfüllen der Lead-Felder sowie Metriken zur Bewertung der Werbekampagnen durch Marktforscher vorgeben lassen:

Speichern Sie das neue Formular ab und es wird im Verzeichnis angezeigt. Vergessen Sie nicht, es einzuschalten:

Dieses Formular kann man jetzt auf die beliebige Seite der Website stellen. Klicken Sie hierfür auf Kode für Seite und kopieren Sie den Kode auf die nötige Seite. Wir benötigen nicht bloß das Formular, sondern den Telefonhörer auf der Website, was nunmehr die Aufmerksamkeit erregen wird, d.h. Widget. Also, gehen wir zu der zweiten Stufe über.
Einstellen von Widget
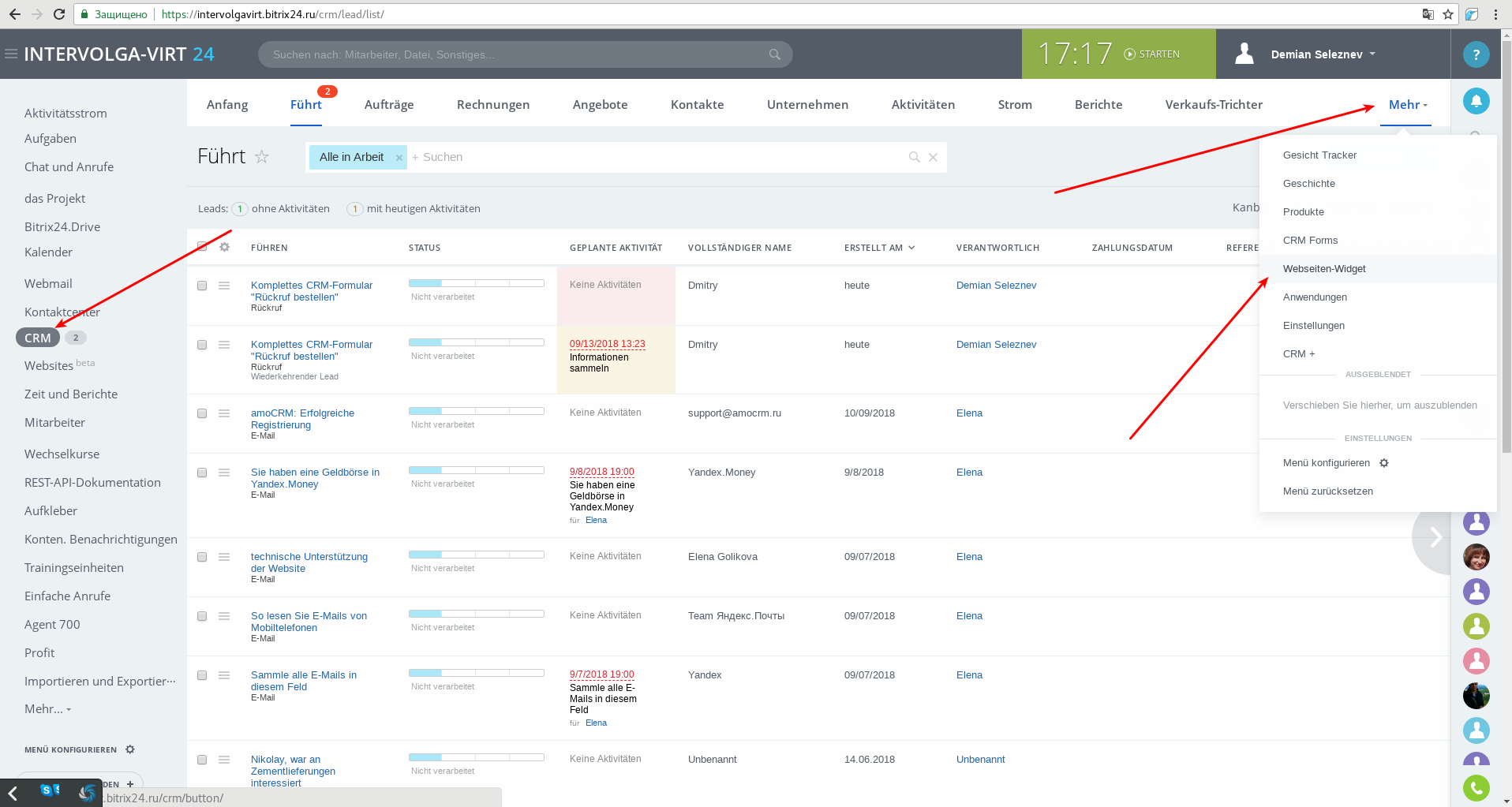
Wir erstellen Widget und fügen dem unser neues Formular für den Rückruf bei. Dafür wählen Sie im Menü von CRM Widget für Website.

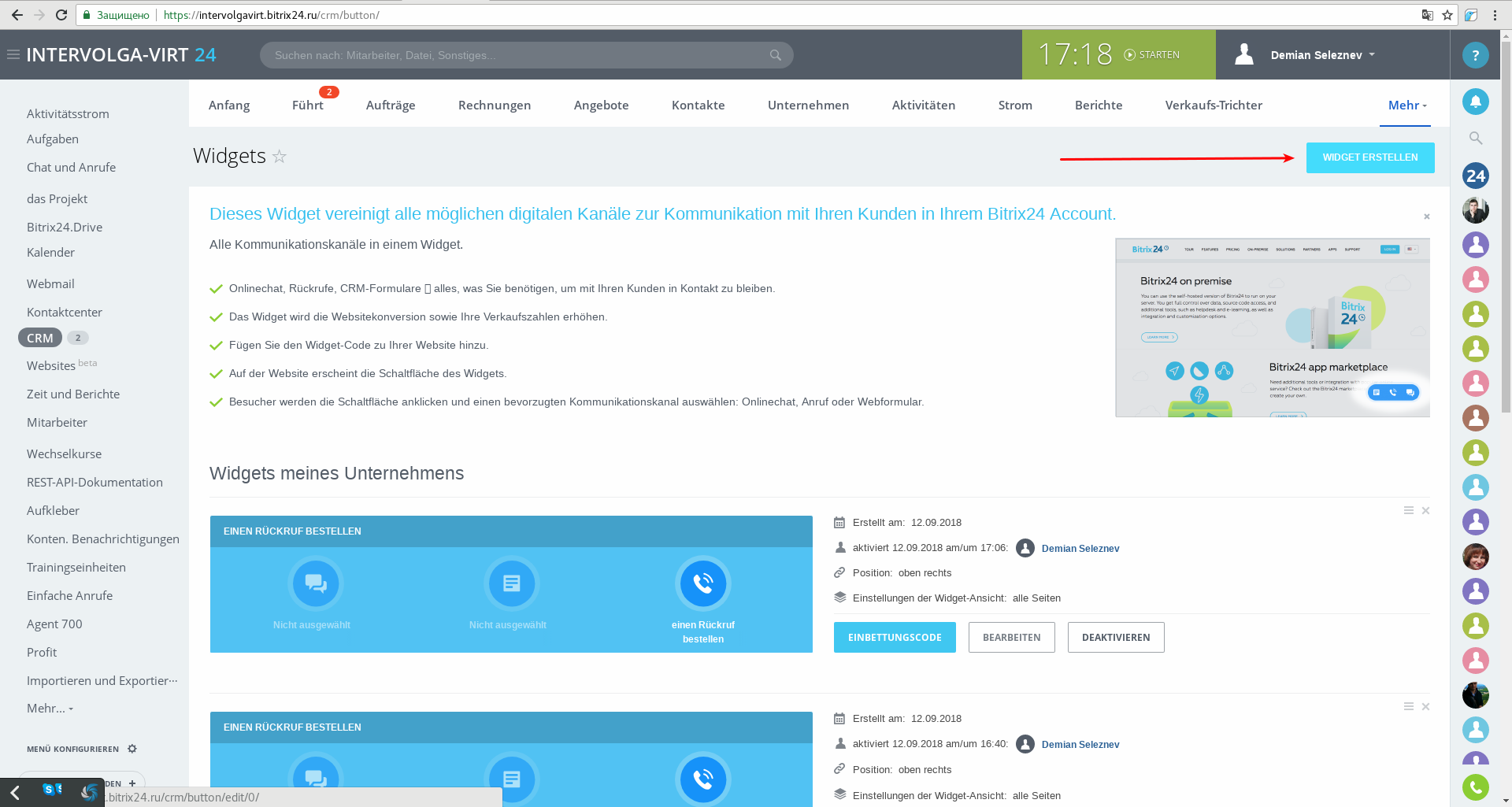
Es wird ein Fenster mit dem erstellten Widget geöffnet. Dabei werden einige Kanäle für Erstellung der Leads angezeigt:
-
Offene Linien (für Kommunikation mit Kunden in sozialen Medien);
-
Feedback (für Empfang der Anfragen von Kunden);
-
Rückruf.
Wir müssen Widget nur zwecks der Bestellung des Rückrufes erstellen. Wählen Sie Widget erstellen :

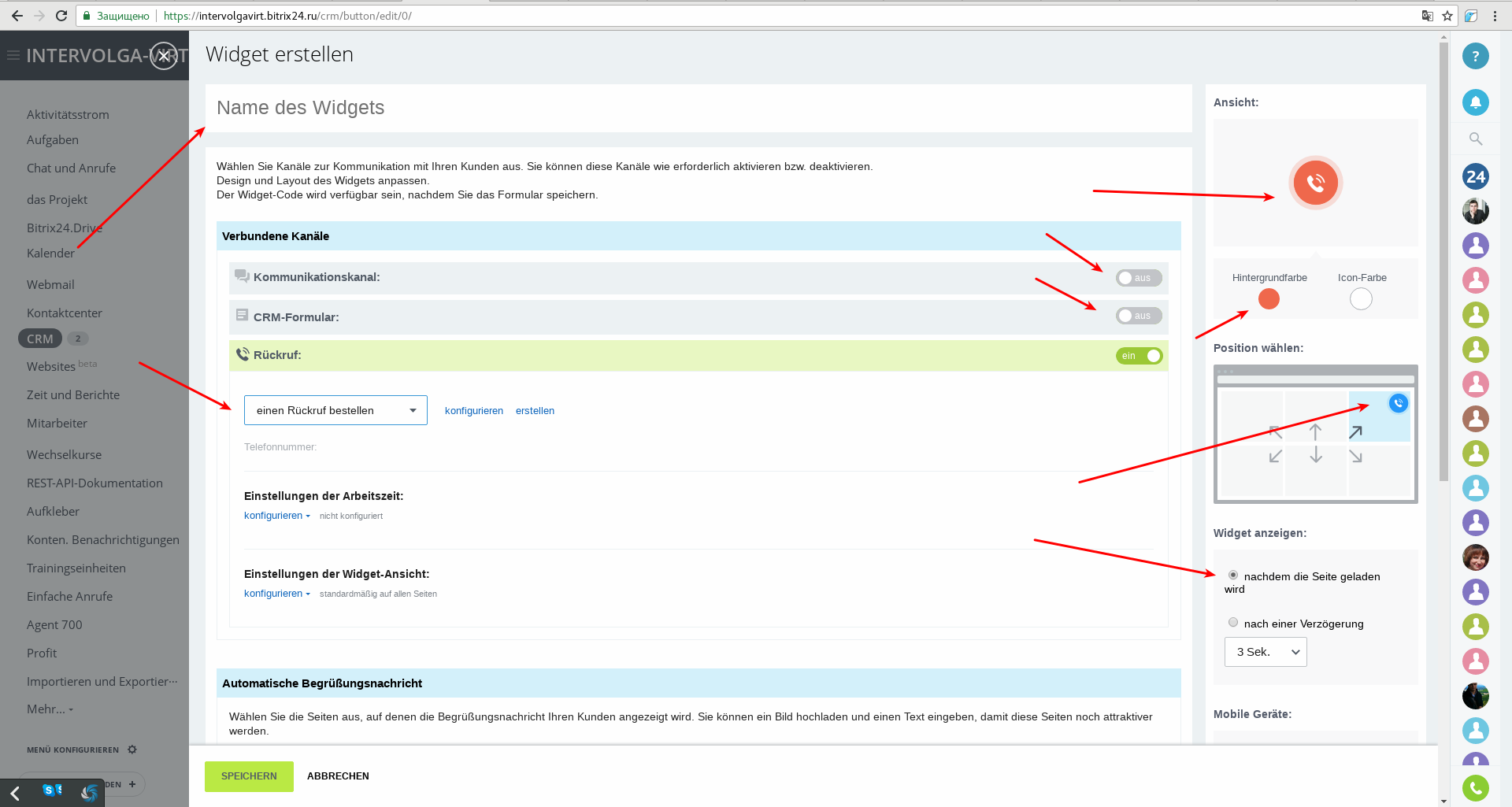
Geben Sie die Widget-Bezeichnung einen Anruf bestellen ein. Schalten Sie unnötige Kanäle ab – offene Linie und CRM-Formular, und wählen Sie das Formular einen Rückruf bestellen:

Im rechten Teil des Fensters gibt es Einstellungen für die Widget-Anordnung, seine Farbe und Zeit des Erscheinens auf der Website.
Stellen wir unser Widget auf der Website ein:

Speichern wir Widget. Jetzt haben wir ein eingestelltes Widget, das nötige Formular ist ihm beigefügt. Wir gehen nun zu der dritten Stufe ein, und zwar: Widget-Anordnen auf der Website.
Installieren auf die Website
Zwecks des Installierens ist es weit genug im html-Code der Seite einen Skript zu setzen, der Bitrix24 erstellt hat.
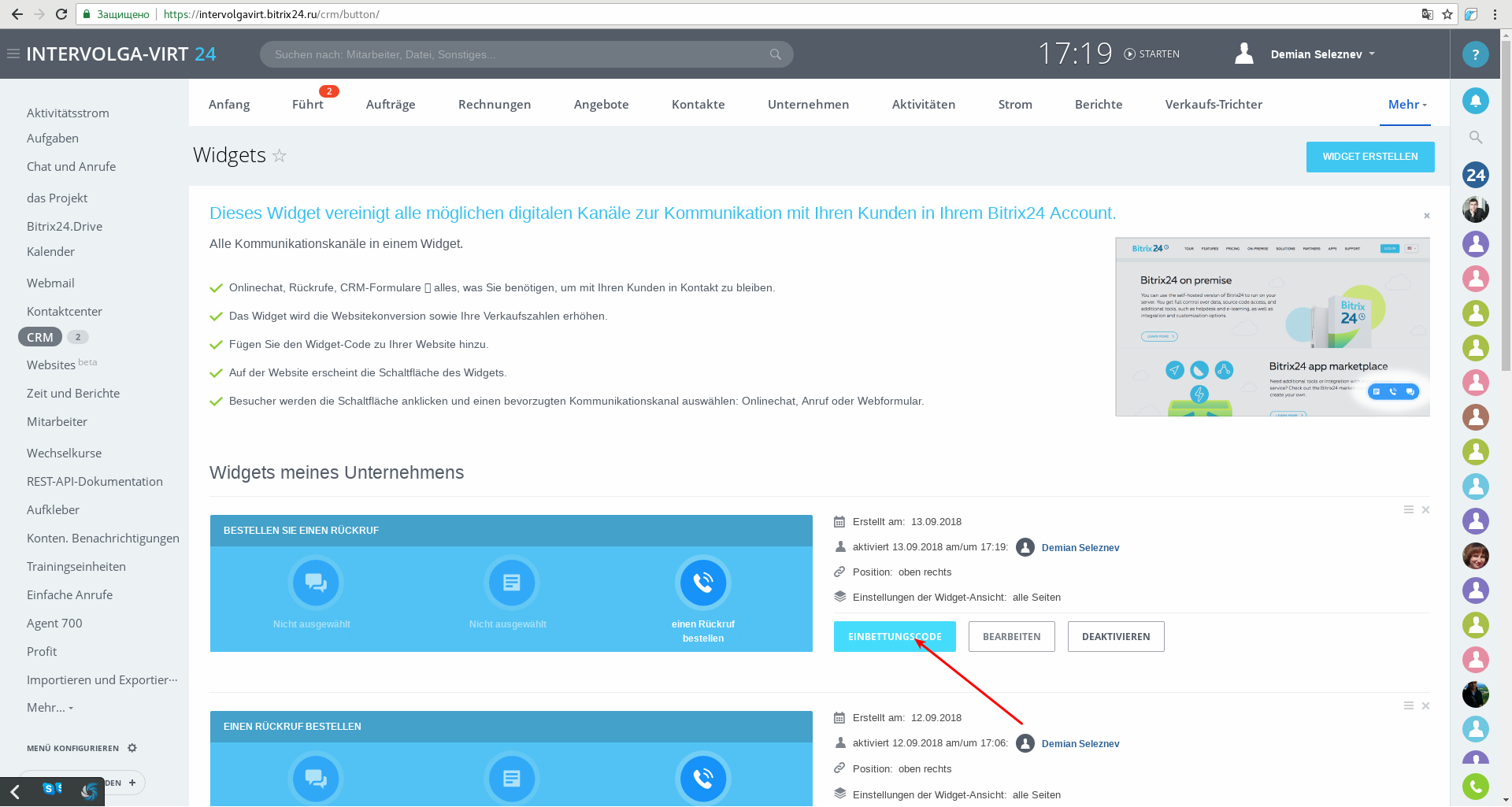
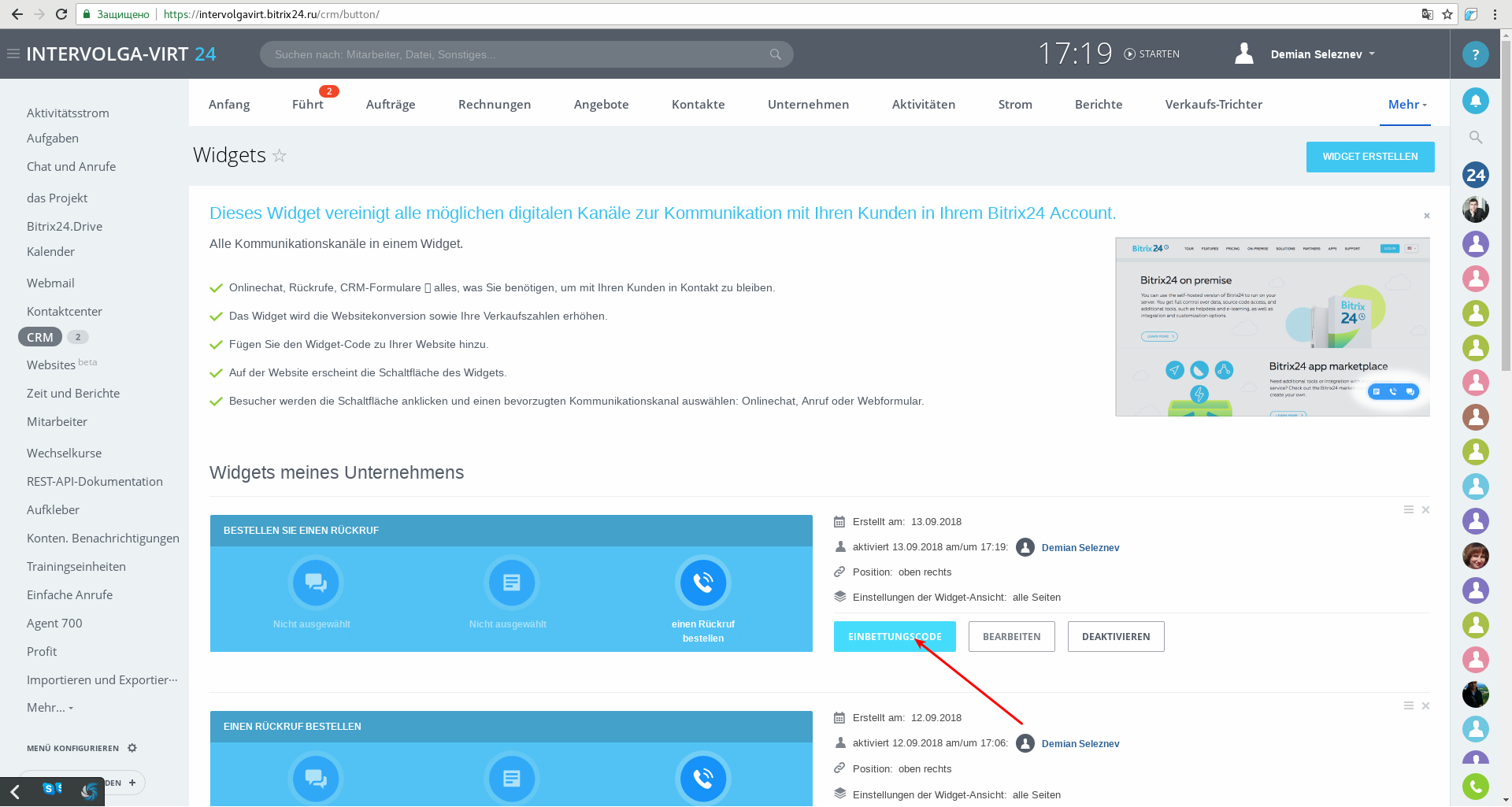
Wir erörtern, wie sich Widget auf der Website so anordnen lässt, dass es auf allen Seiten zu finden sei. Als Beispiel benutzen wir die Test-Website auf CMS Bitrix Framework. Klicken Sie auf Kode für die Website :

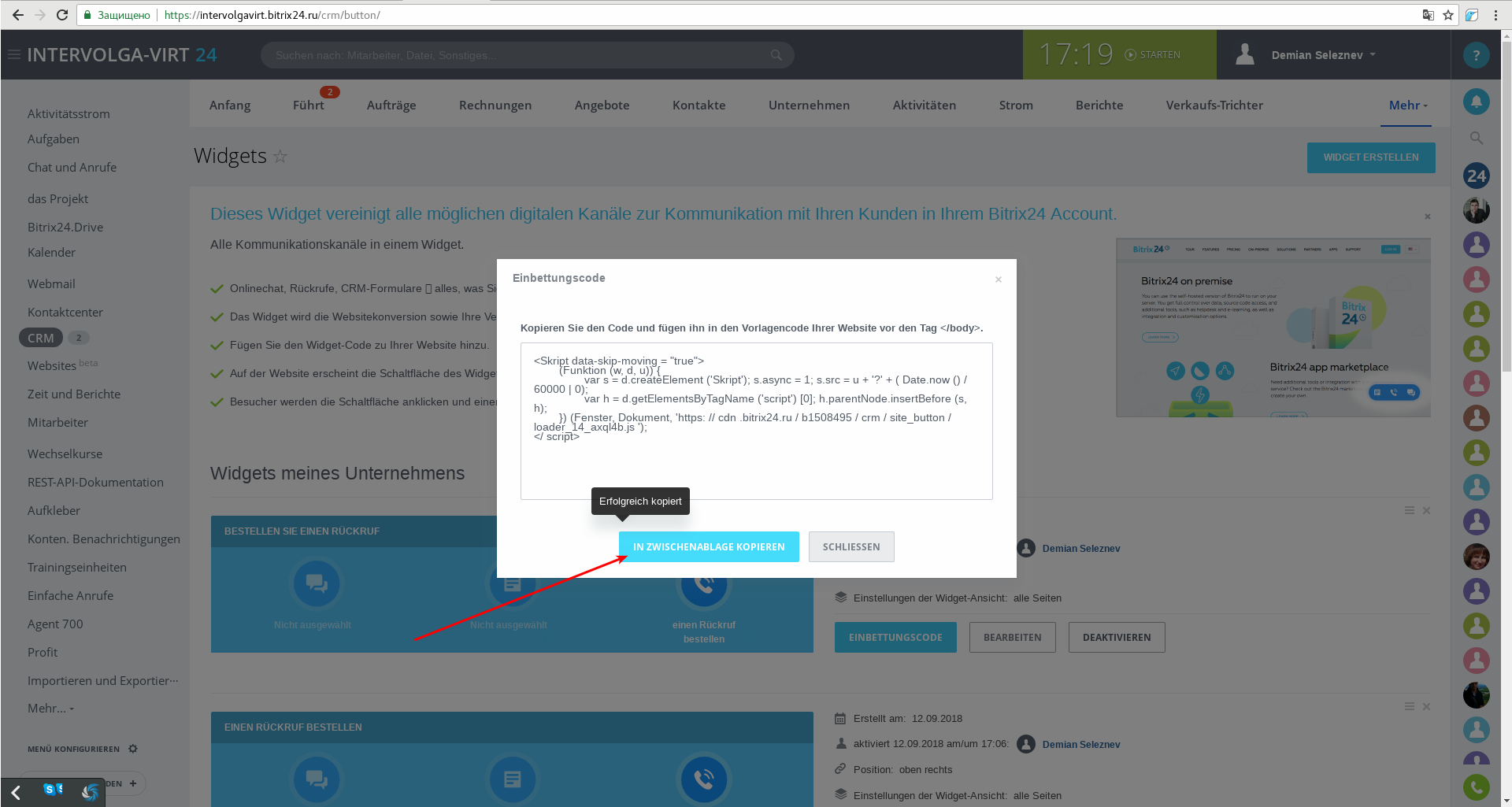
Klicken Sie im geöffneten Fenster auf in den Speicher kopieren:

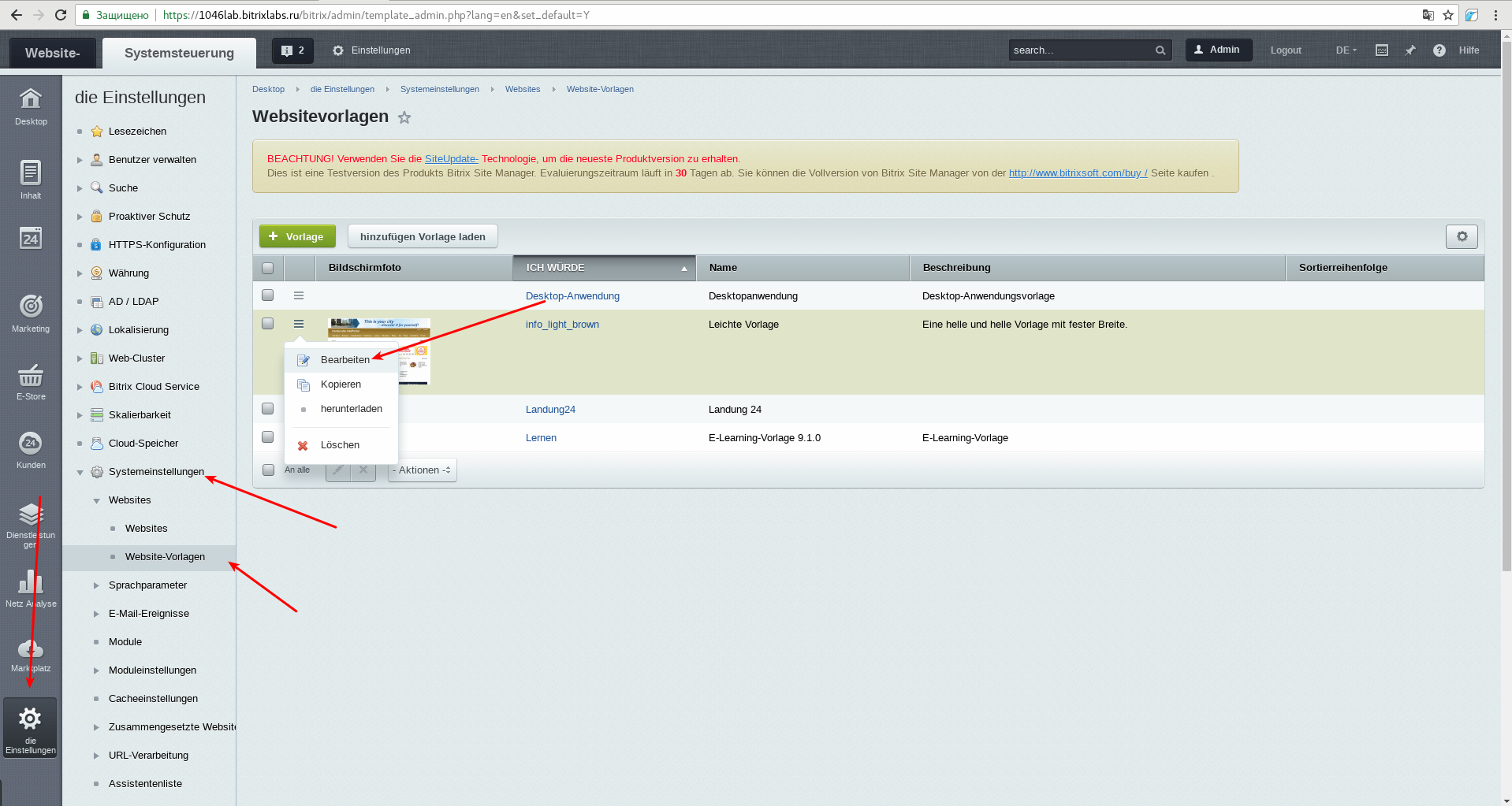
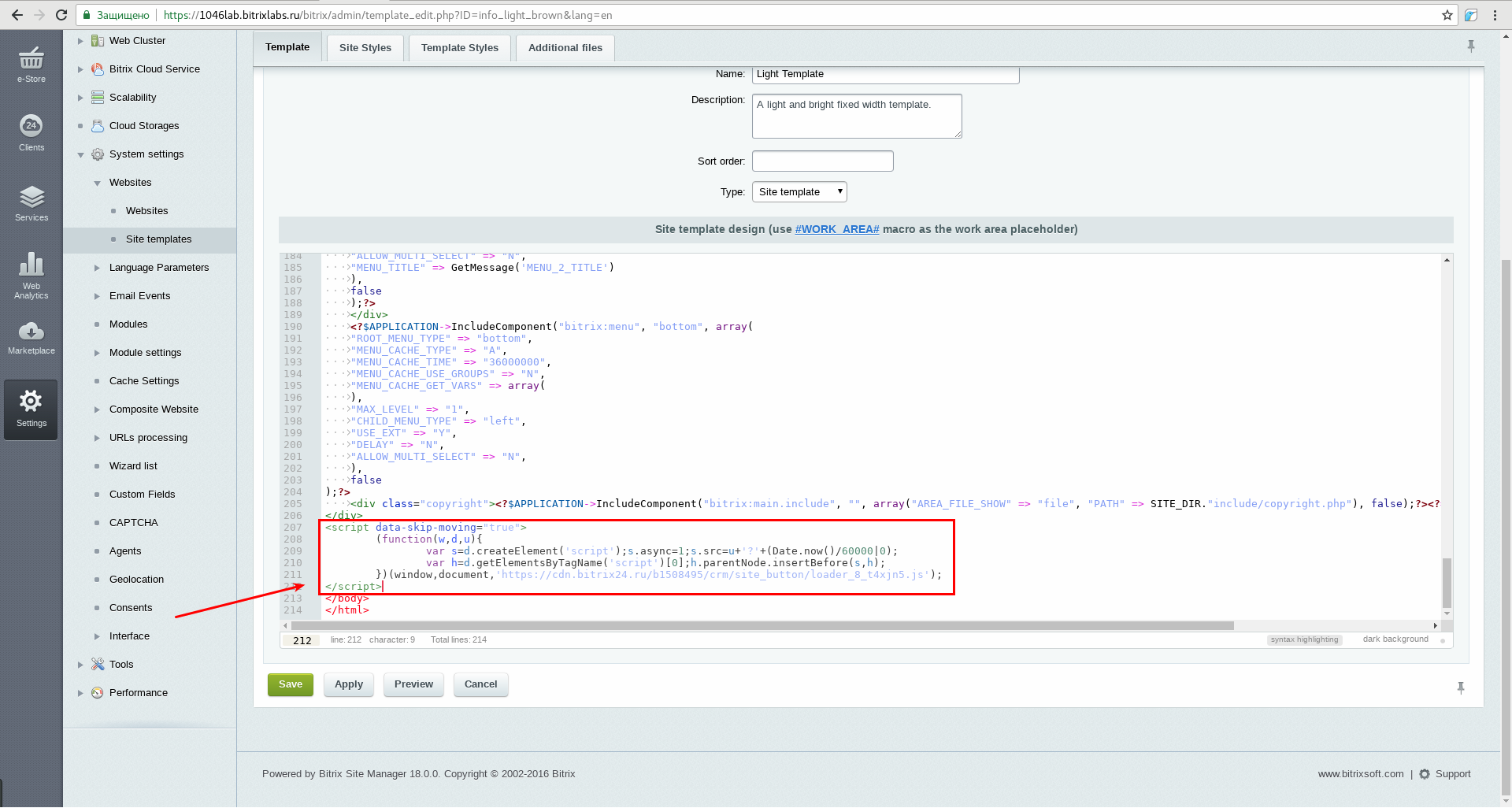
Ferner gehen wir auf unsere Test-Website und aktivieren den Verwaltungs-Modus . Hier wählen wir allmählich die Kategorien Einstellungen - Produktenstellungen - Sites - Website-Vorlagen. Bei der benutzten Vorlage wählen wir Ändern :

Im Vorlage-Kode gehen wir ganz nach unten und setzen unseren Skript vor dem Endtag </body> ein:

Die vorgenommenen Änderungen sind zu speichern. Im Endeffekt gibt es ein neues Widget auf allen Webseiten, das das Aufsehen von Kunden erregt und ermöglicht ihnen nunmehr einen kostenlosen Anruf von der Website aus zu bestellen:
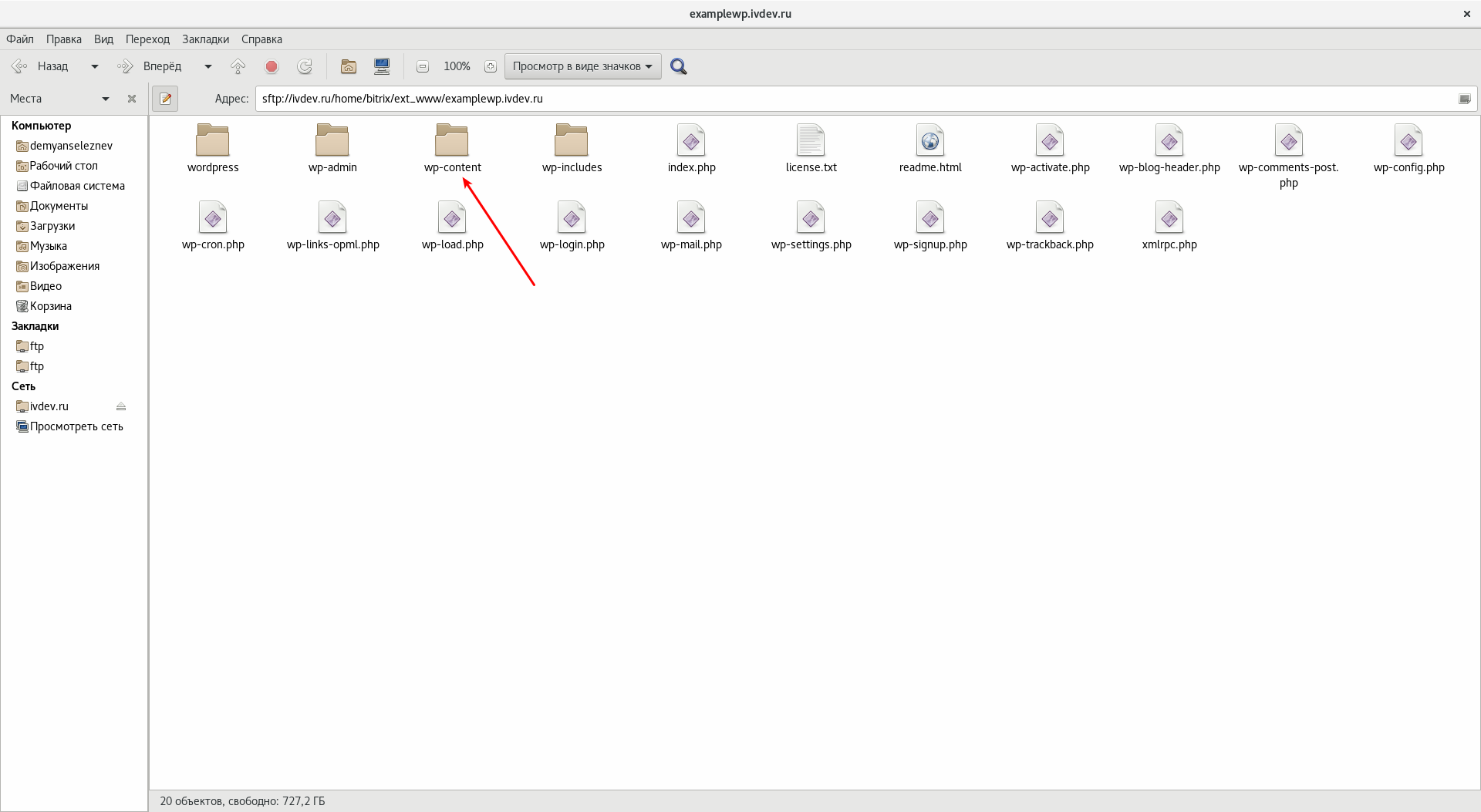
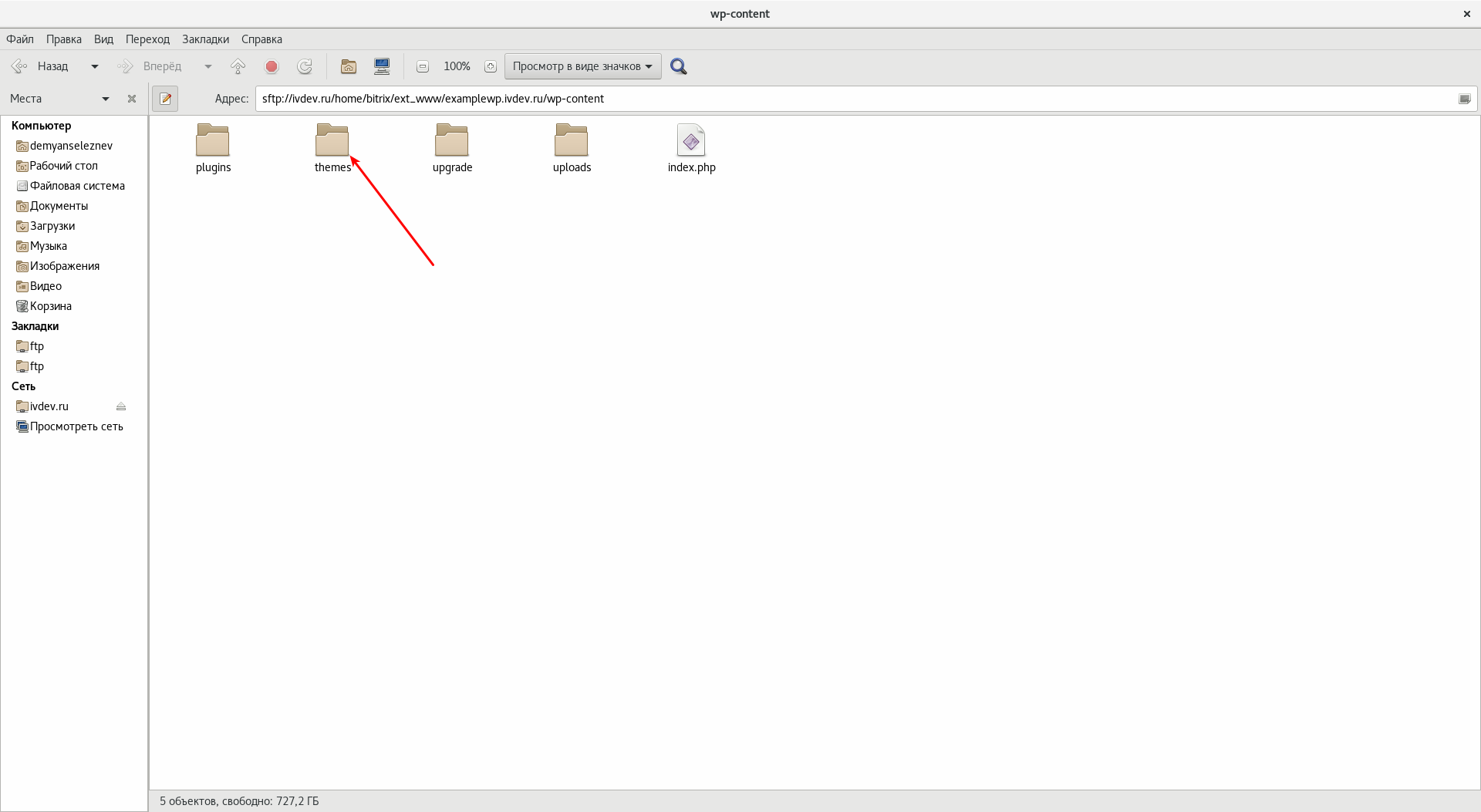
Um den Widget-Code in die WordPress-Version einzubetten, folgen Sie dem Pfad:


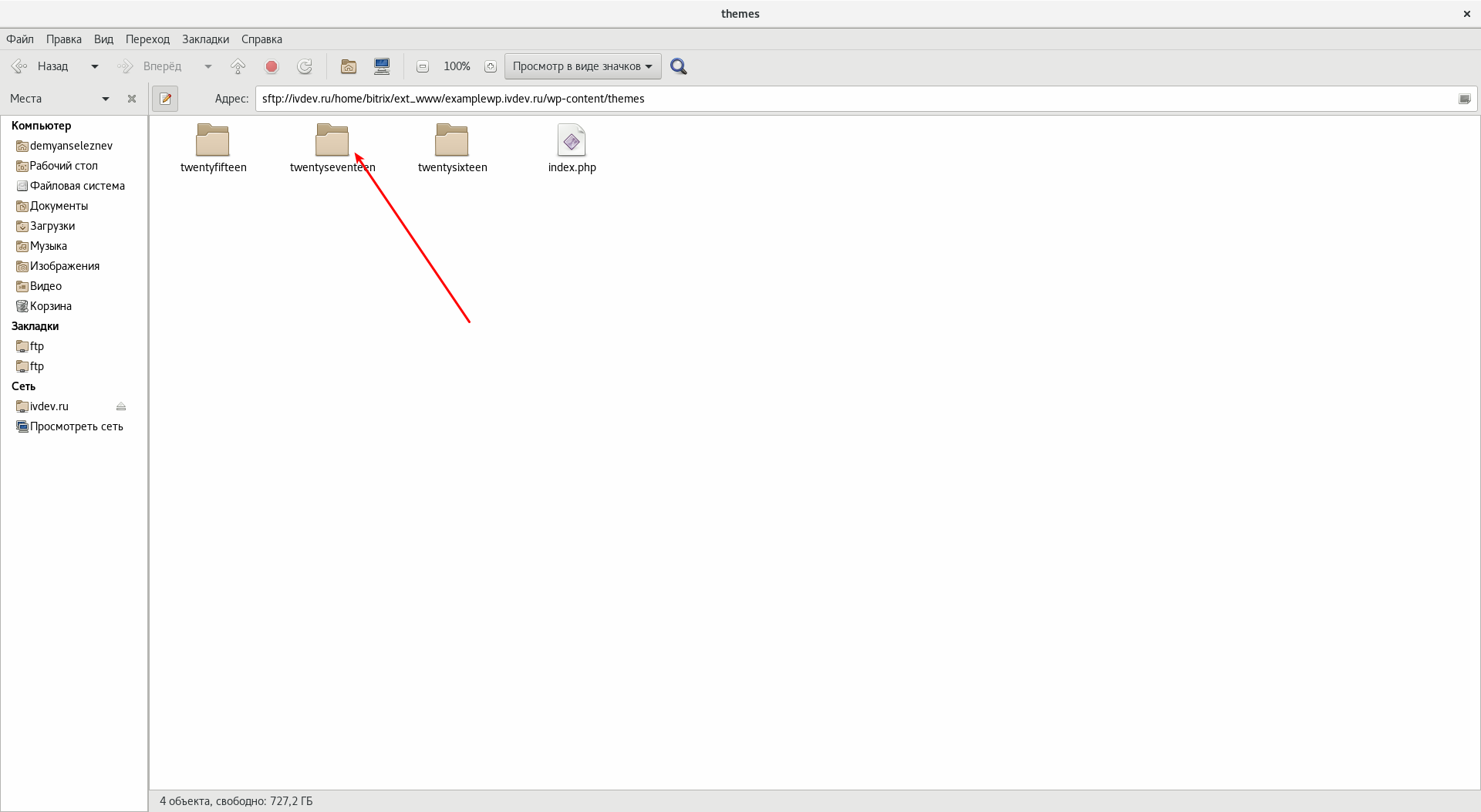
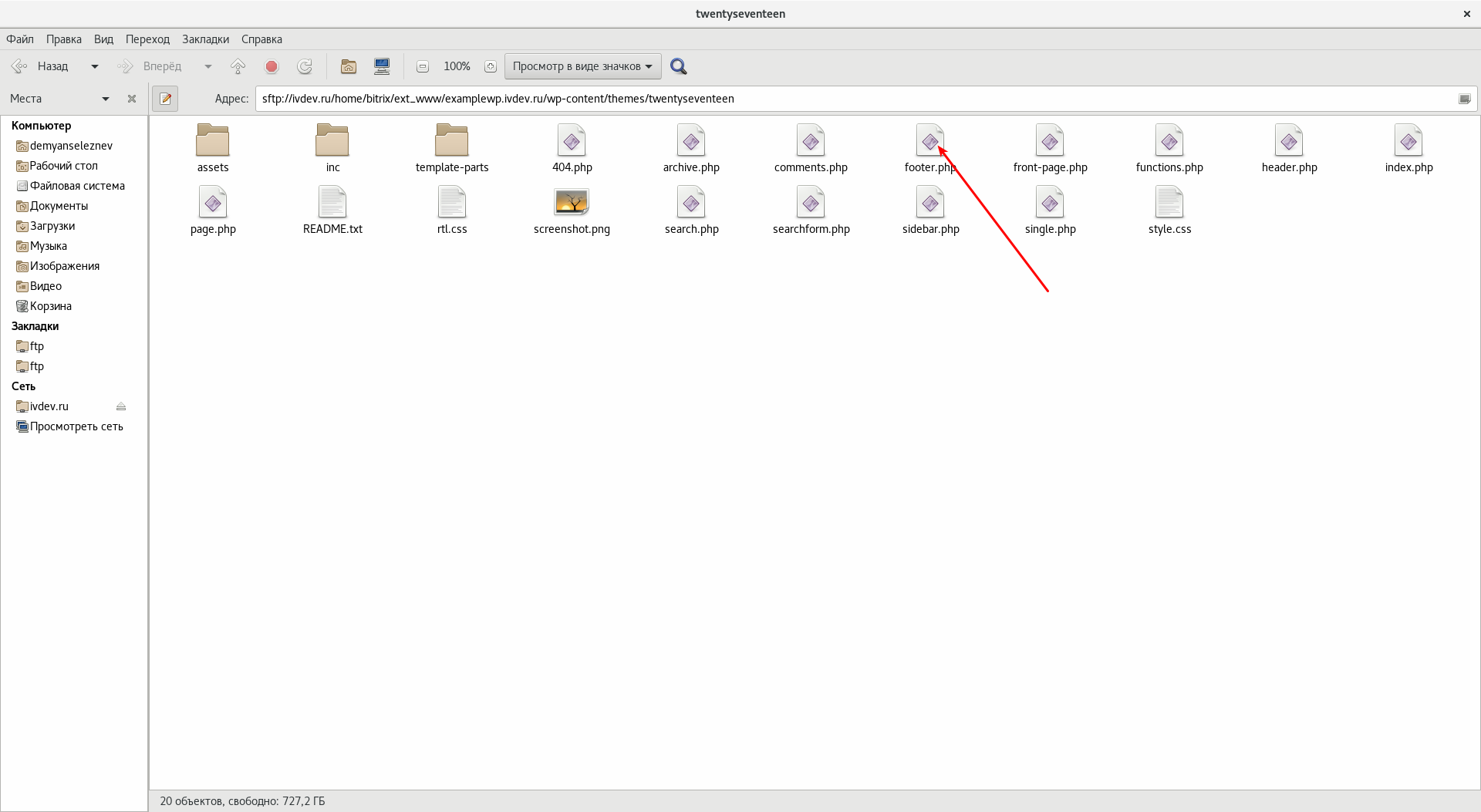
Hier müssen Sie das Verzeichnis mit Ihrem Thema öffnen. Unser Thema heißt "twentyseventeen":


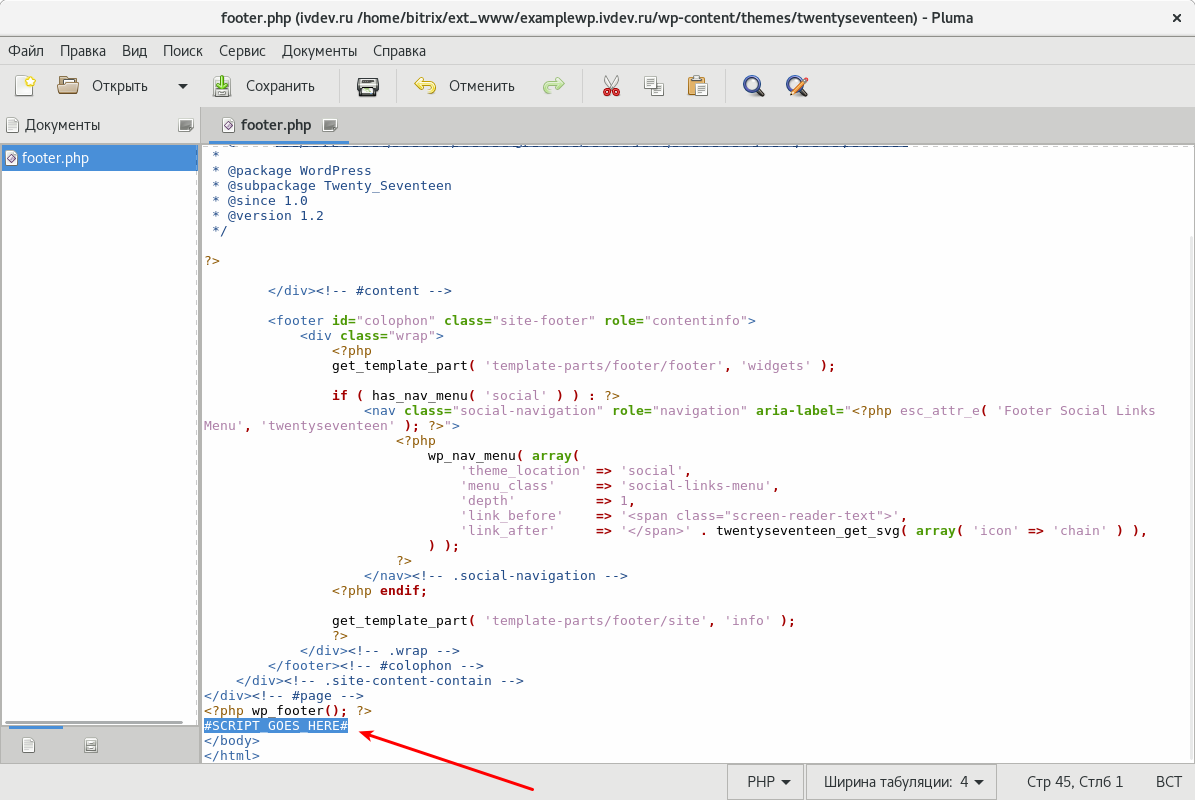
Scrollen Sie nach unten, bis Sie das schließende Body-Tag (/body) sehen und geben Sie den kopierten Code wie folgt ein:

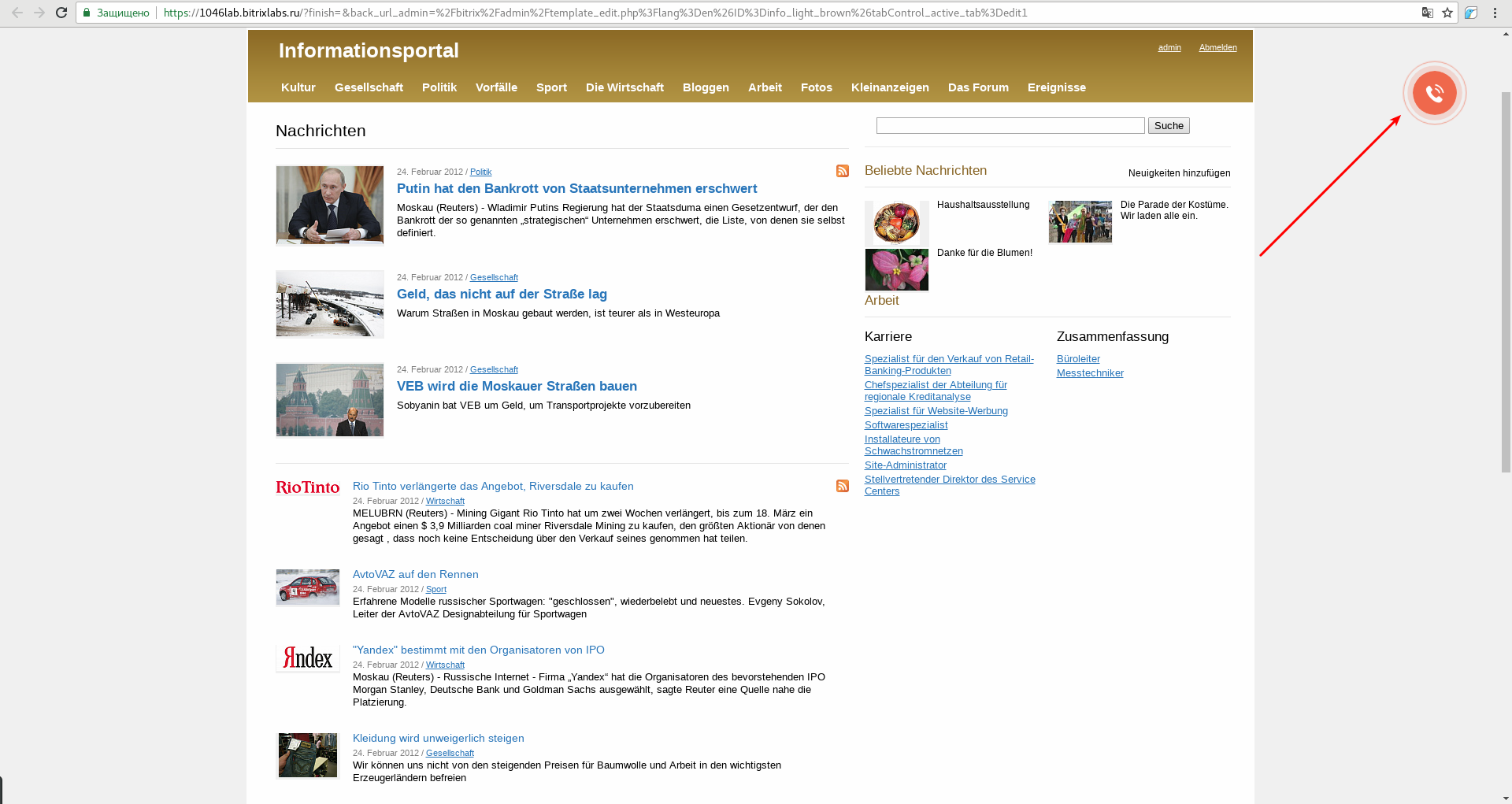
So sieht unsere Schaltfläche "Bestellung eines Rückrufs" auf der Site-Version von Bitrix24 aus:

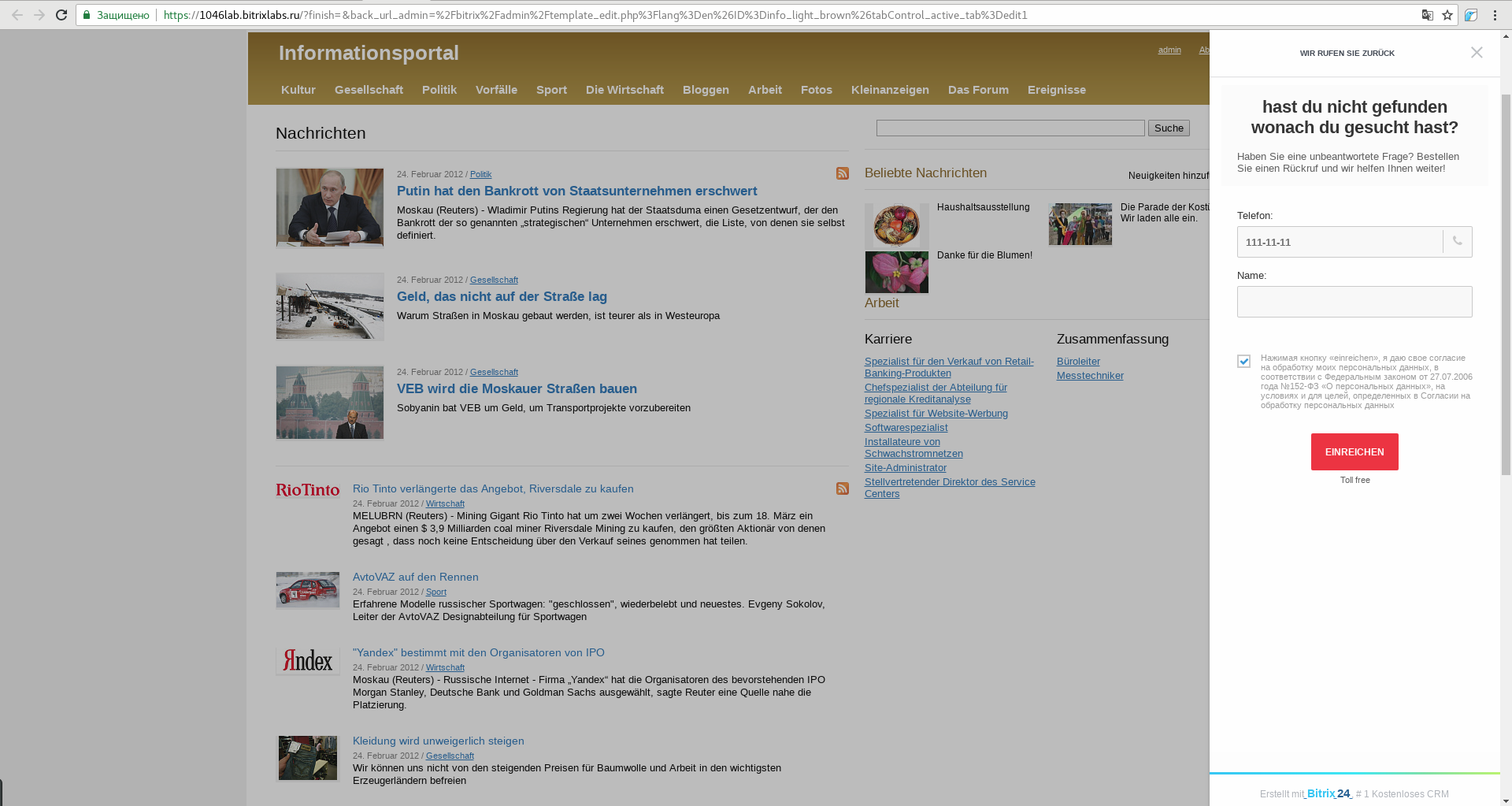
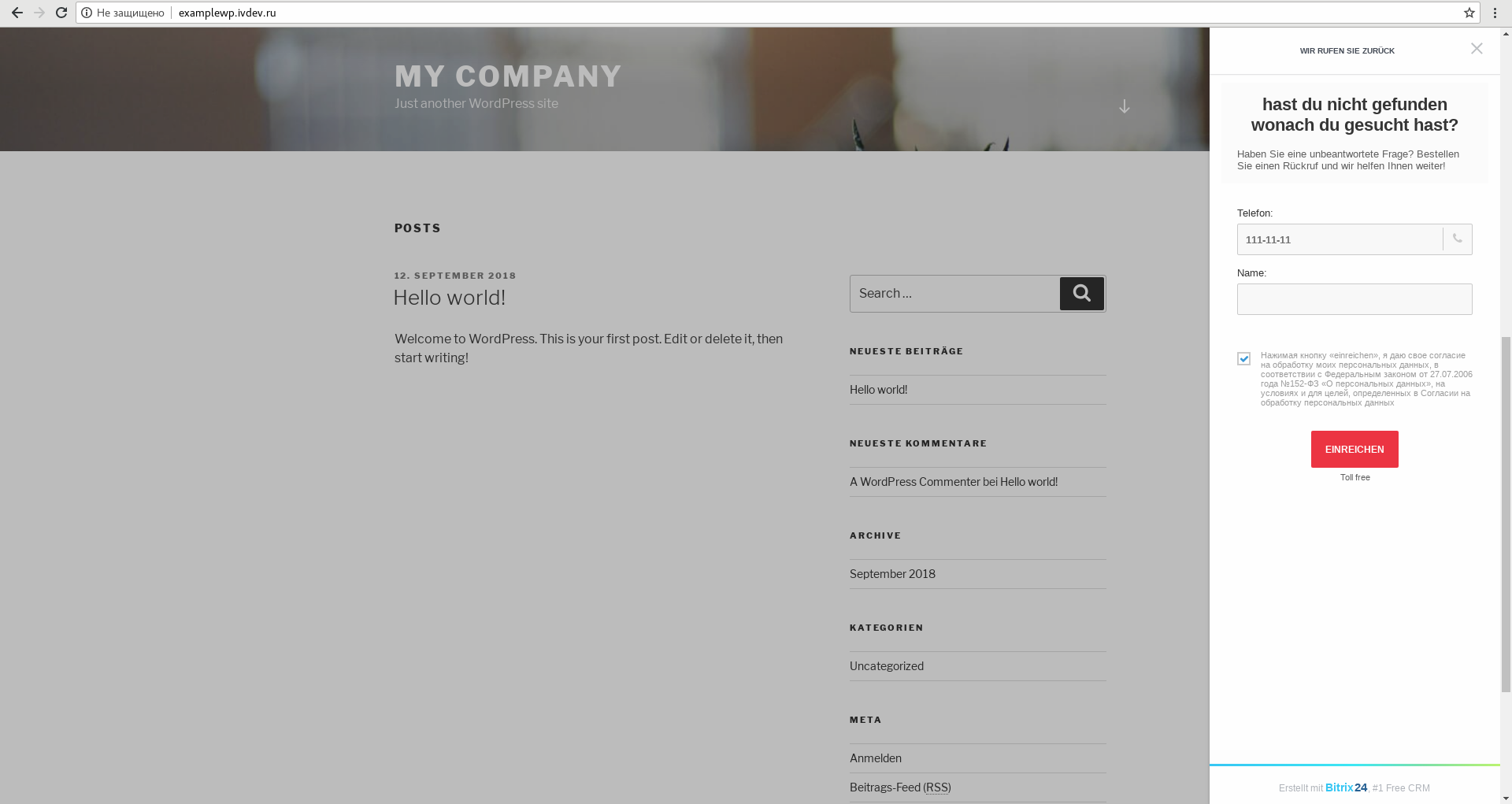
Beim Klicken auf Widget öffnet sich ein von uns erstelltes Formular:

Und wie sieht es auf WordPress-Version aus:


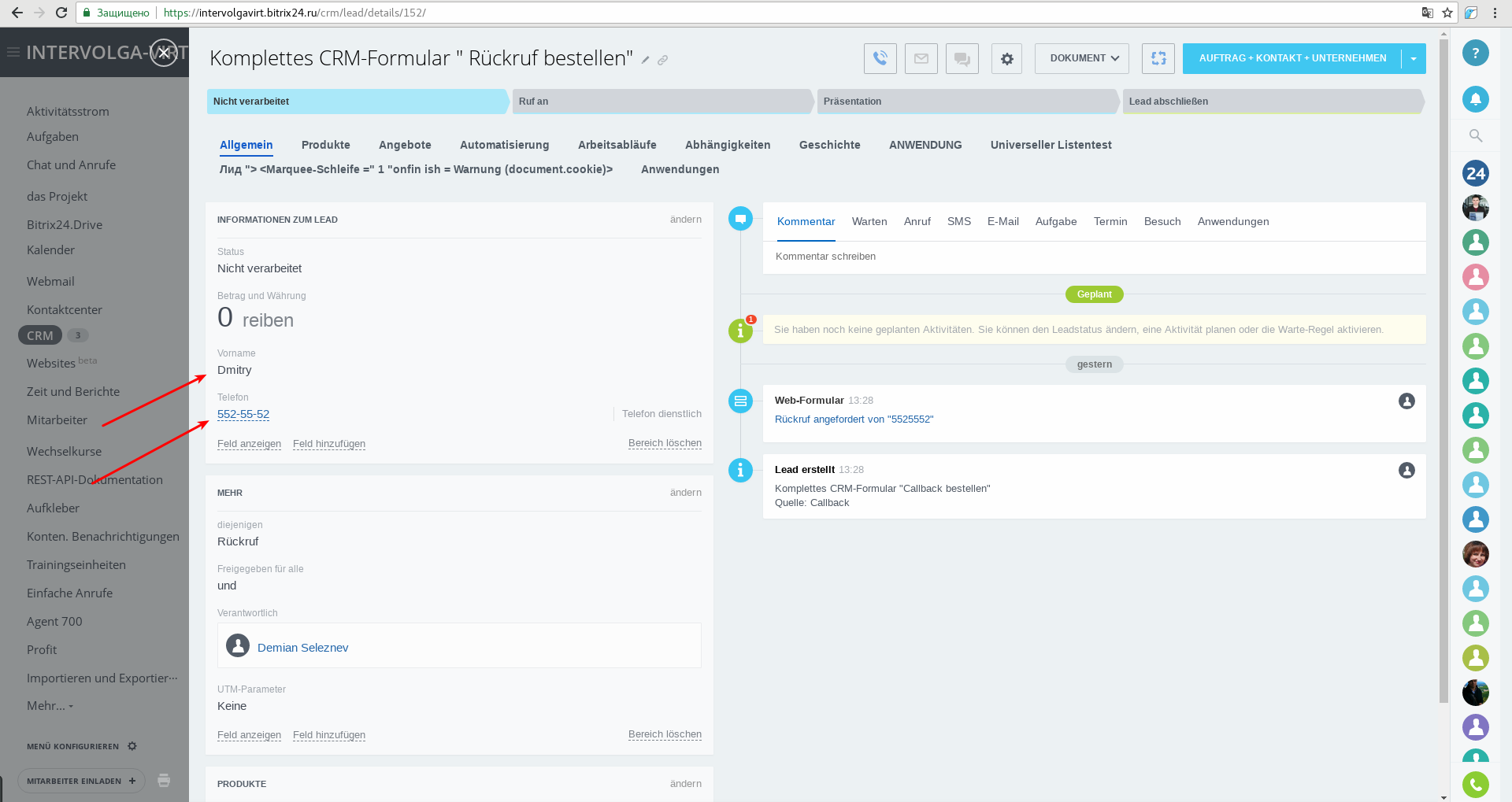
Nach seinem Ausfüllen erscheint in Bitrix24 ein neuer Lead und Manager kann den Kunden, der Interesse bekundet hat, gleich anrufen:

Wir haben anbei eine simple Variante der Benutzung des Formulars und Widget aus Bitrix24 auf der Website erörtet.
Sie können das Element selbstständig installieren.
Die Aufgaben können in der praktischen Umsetzung viel komplizierter sein. Unsere Fachkräfte sind ja imstande, beliebige Integrationen Bitrix24 mit Seiten und Informationssystemen des Auftraggebers abwickeln.
Fragen Sie uns an!
- 09/08/2018
- Mikhail Filippov
- Comment (0)
